Vector vs raster logo files – what’s the difference and why does it matter?
When a client needs to send me their logo to use in their design, I’ll usually ask for it in a vector format. If you’re not sure what that means I’ll try to explain here, and help you understand why I need it…
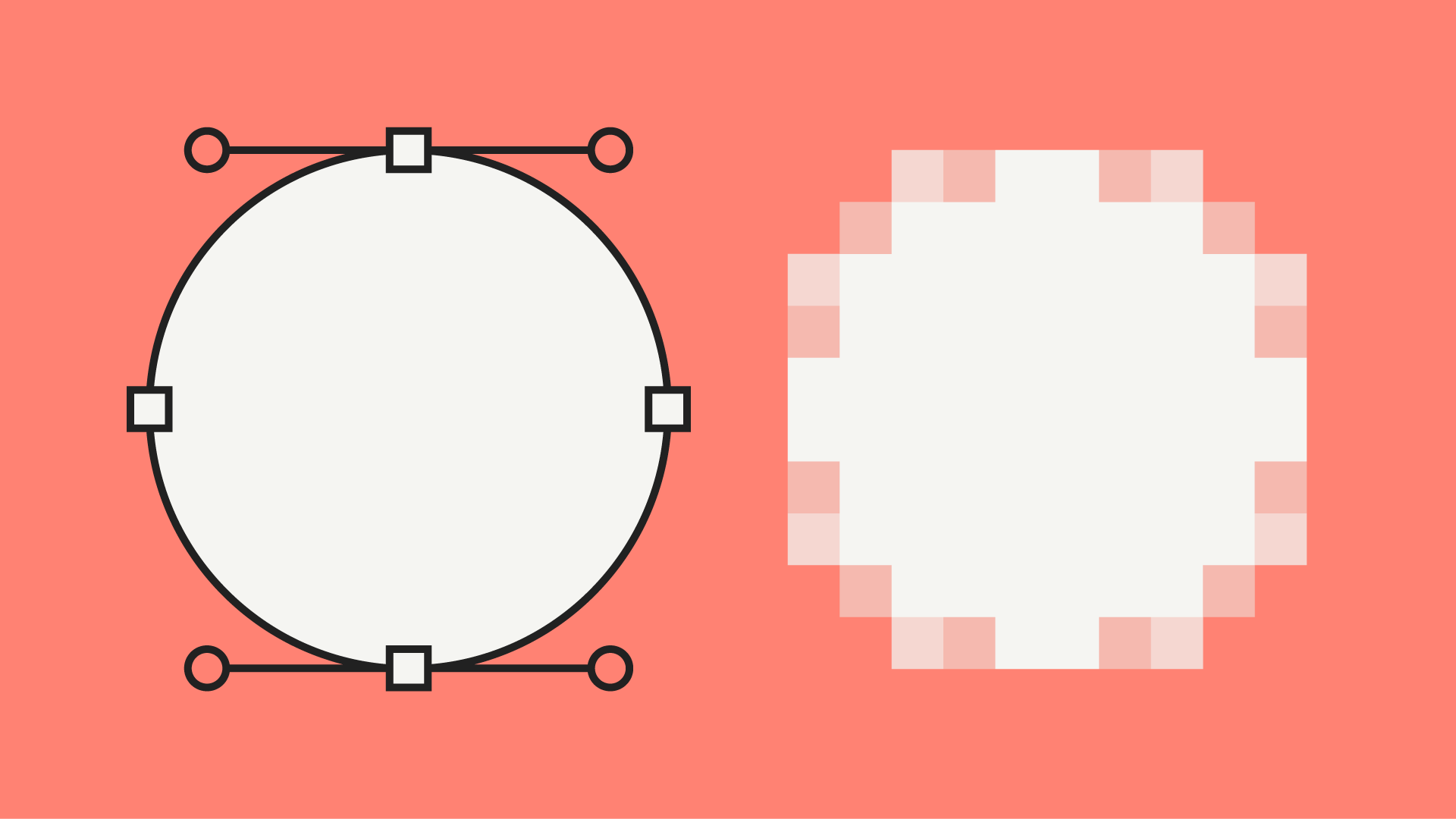
Illustration © Tom Holmes
What is a vector file?
A vector file is hard to describe without making it sound more complicated than it actually is! Shapes in a vector file are built from outlines that are plotted with key points. These points can have curves applied to them (called bezier curves). These shapes can then be filled with colours or gradients, or have colours applied along the lines. Because all the elements are mathematically plotted shapes, it means that the file can be blown up to any scale and still be perfectly sharp. These are typically created in Adobe Illustrator.
What is a raster file?
You might be more familiar with a raster file, even if you’ve never heard it called that before. A raster file is built up of thousands of tiny coloured squares called pixels. If you zoom in closely on a digital photo you will be able to see them – when viewed from a distance your eyes see the image rather than lots of squares. The more squares there are, the higher the level of detail (resolution).
Which is better, vector or raster?
It isn’t really a case of one being better than the other, but both have different purposes and things they’re more suited for.
When is a vector logo best?
Vectors are great for logos in print as they can be printed out at any size without the edges of shapes and letters becoming pixellated. They can also be read by vinyl cutting machines or CNC machines, so are great for cutting out signage, window graphics, vehicle liveries, etc. You can also assign ink colours to the shapes for printing t-shirts or use them for embroidering logos on uniforms.
When is a raster logo best?
Raster logos are useful for screen graphics, such as on web pages or social media profile images. You can get away with using high resolution raster images for print, but a vector is preferable.
Why I prefer vector files for logos
If I’m working on a print project then a vector file is the obvious first choice of file, for the reasons outlined above. But as well as that, a vector file acts as a kind of master file. From Adobe Illustrator I can also export the logo as a raster file at any specific size and resolution that’s required too.
When I design a logo myself, I always start with the vector file as my master file, then I can create any other sizes, formats or colour modes that are required from that parent file.
How do I know what type of files I have?
Illustration © Tom Holmes
Identifying a vector or raster file by filename isn’t an exact science. However, if you see these file types it might be a clue as to what type of file it is:
Vector file formats
Common vector file formats that your logo might be saved as are .ai, .eps, .pdf or .svg.
Raster file formats
Common raster file formats that you might find your logo file saved as are .jpg, .png or .psd.
What do these different files mean?
This is probably a subject for its own blog post, so don’t worry too much about this now! Do be aware though that the file extensions can be misleading. It’s possible that a raster file could be masquerading as a vector file, as these file types are able to contain raster images as well as vectors. You might not be able to open all the files yourself either, if you don’t have suitable software. If in doubt, it’s best to send me all the files you have so that I can find the right one.
Can I convert my raster file into a vector file?
If you don’t have a vector file, unfortunately you can’t just save your image as a vector file format or simply change the file extension.
Image trace
To some extent, you can use Adobe Illustrator’s image trace function to convert a raster logo into a vector file. However, this isn’t perfect as lines can sometimes appear slightly wobbly and sharp corner details can be lost. Results can depend on the complexity of the logo and resolution of the image.
Redrawing a logo
If a vector file is vital and we only have a raster file to work with – especially if that file is of poor quality – then I’ll often recommend that I attempt to redraw the logo.
To do this, I just create the logo as a vector from scratch in Adobe Illustrator, using the layout of whatever file I have as a guide. Some logos are quite simple to rebuild, but other more complicated logos might be more of a challenge.
Matching fonts can also be an issue. Some logos use outdated versions of fonts that are slightly different, obscure fonts that can’t be recognised, or custom made fonts or lettering that need to be re-drawn from scratch.
Summary
Hopefully this explains why I keep bugging you for a vector version of your logo! If you don’t have one and the raster versions aren’t very good then I can attempt to redraw it for you.
Or maybe it’s time to give your logo a refresh or complete redesign? All my logo designs include a vector file, as well as raster versions, so you’ll always have the correct files you need, whether I’m setting up your design or you need to send it to another designer or supplier. Get in touch if you’d like to know more.